OneTouch HCM specializes in software that simplifies the delivery of healthcare. This project fine tunes their existing branding while adding new content.
Project Details
Client
OneTouch HCM
My Role
UI/UX Design
HTML5 Website Design
CSS3 Styling
Front End Development
Tools Used
Adobe XD
Adobe Dreamweaver
Adobe Photoshop
Adobe Illustrator


Problem
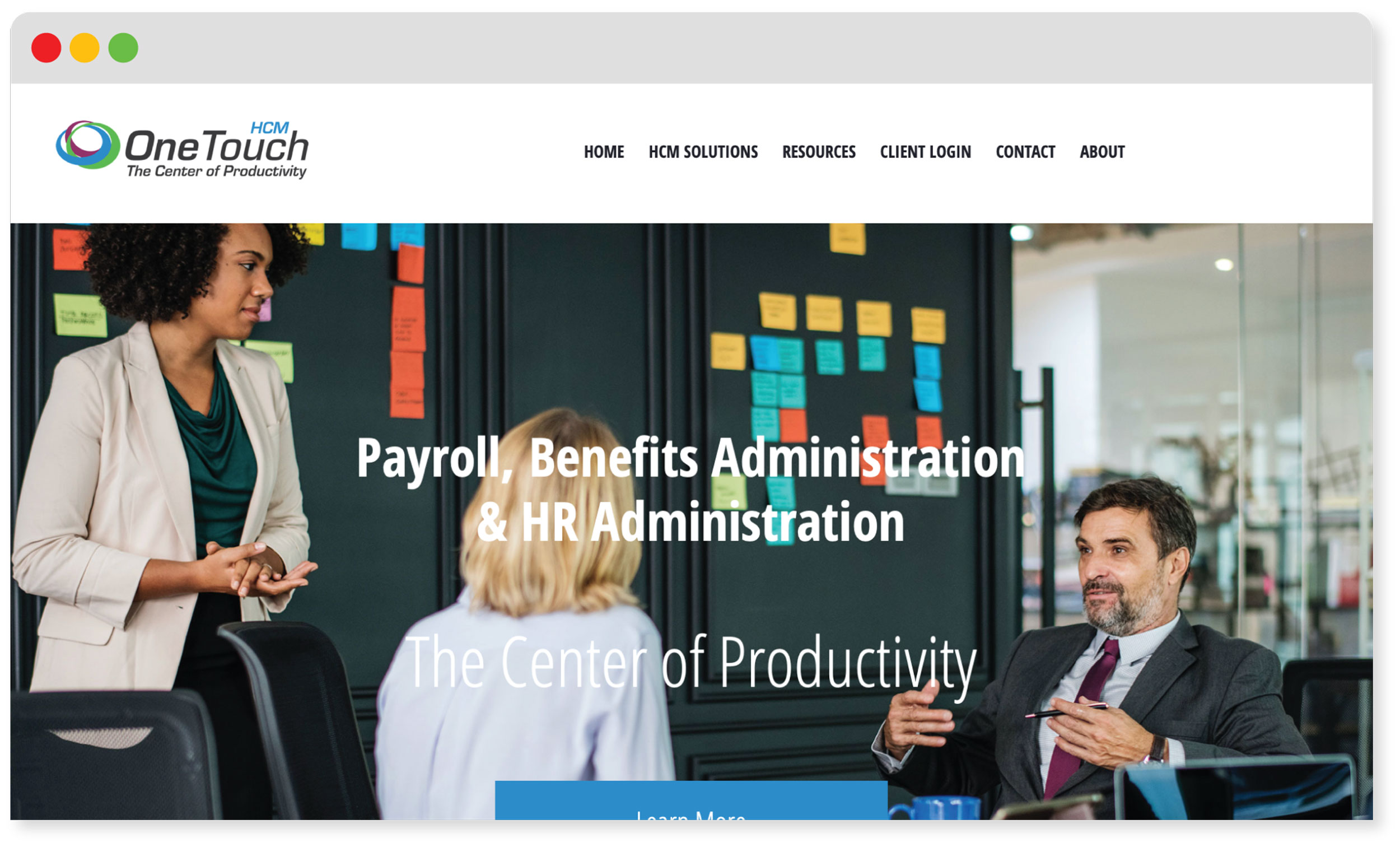
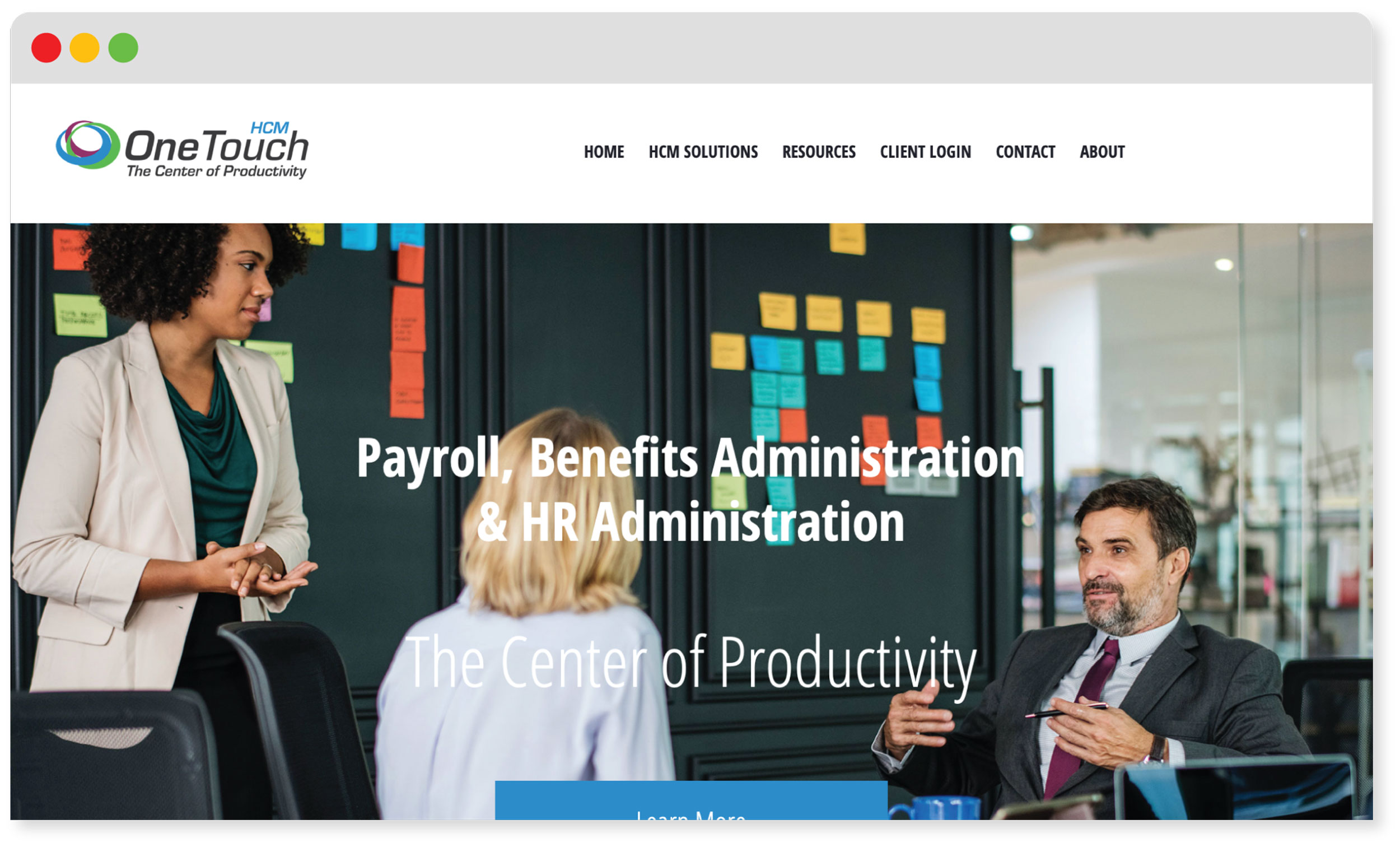
While focusing on how a product impacts the customer is nothing new in the tech world, the healthcare technology industry dwells on features. The goal with the redesign of the OneTouch HCM website was to show a stronger focus on people rather than technology. With the majority of competitors focusing solely on the features of their platform, OneTouch HCM stands out by focusing on the benefits of their product and how it can positively impact their prospective clients.

Solution
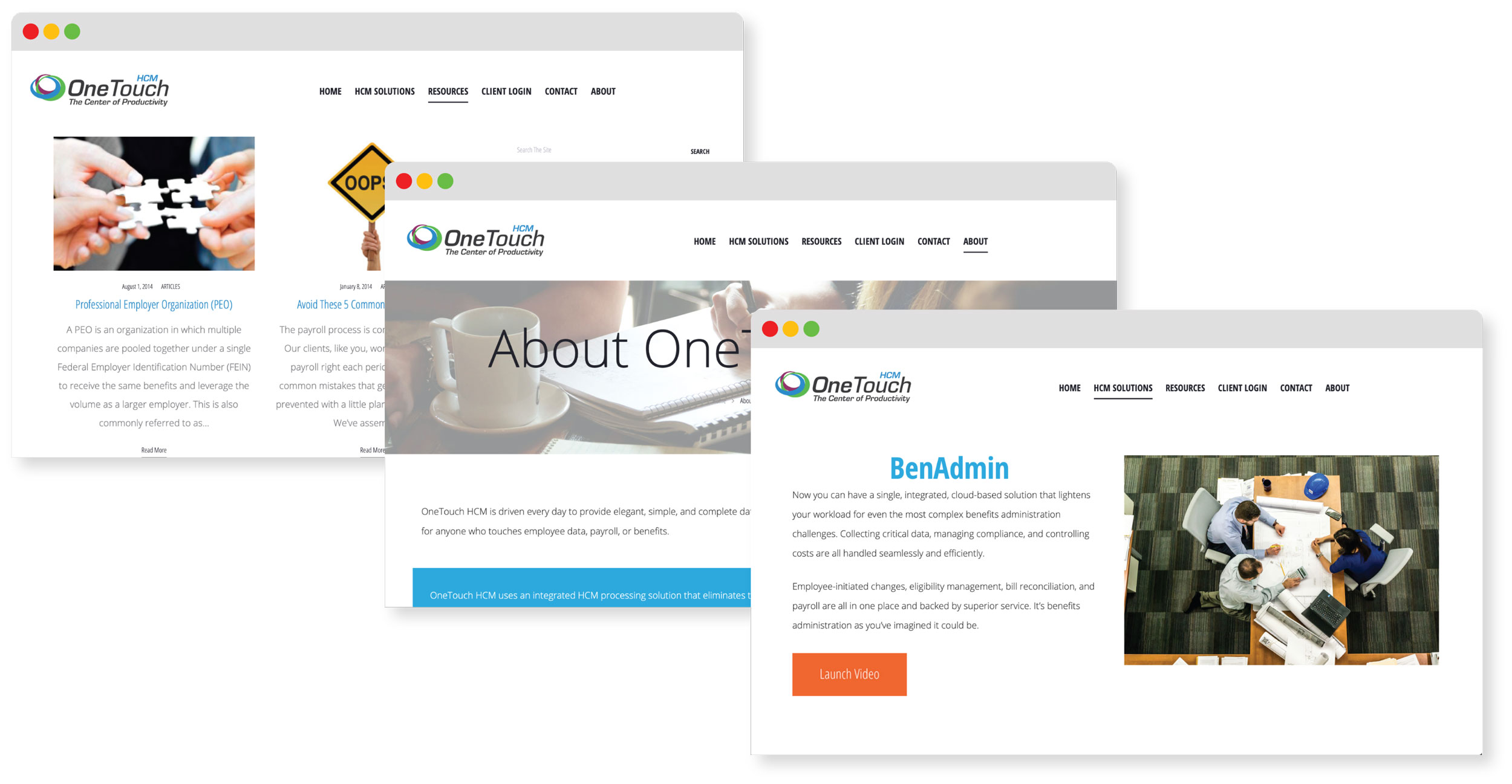
It’s easy for users to feel overwhelmed when navigating a healthcare focused website. At the start of this project, the page count was a whopping 240 pages. With some creative combination and editing, that number is down to 20 pages with a deeper focus on how the product helps the customer, as opposed to technical data.
Working with OneTouch HCM, I helped them trim down the content while solidifying their new image. I was tasked with taking the existing loose branding and creating a complete brand guide. This guide is used not only for the web, but also for all of their print work and even on their product.
Design
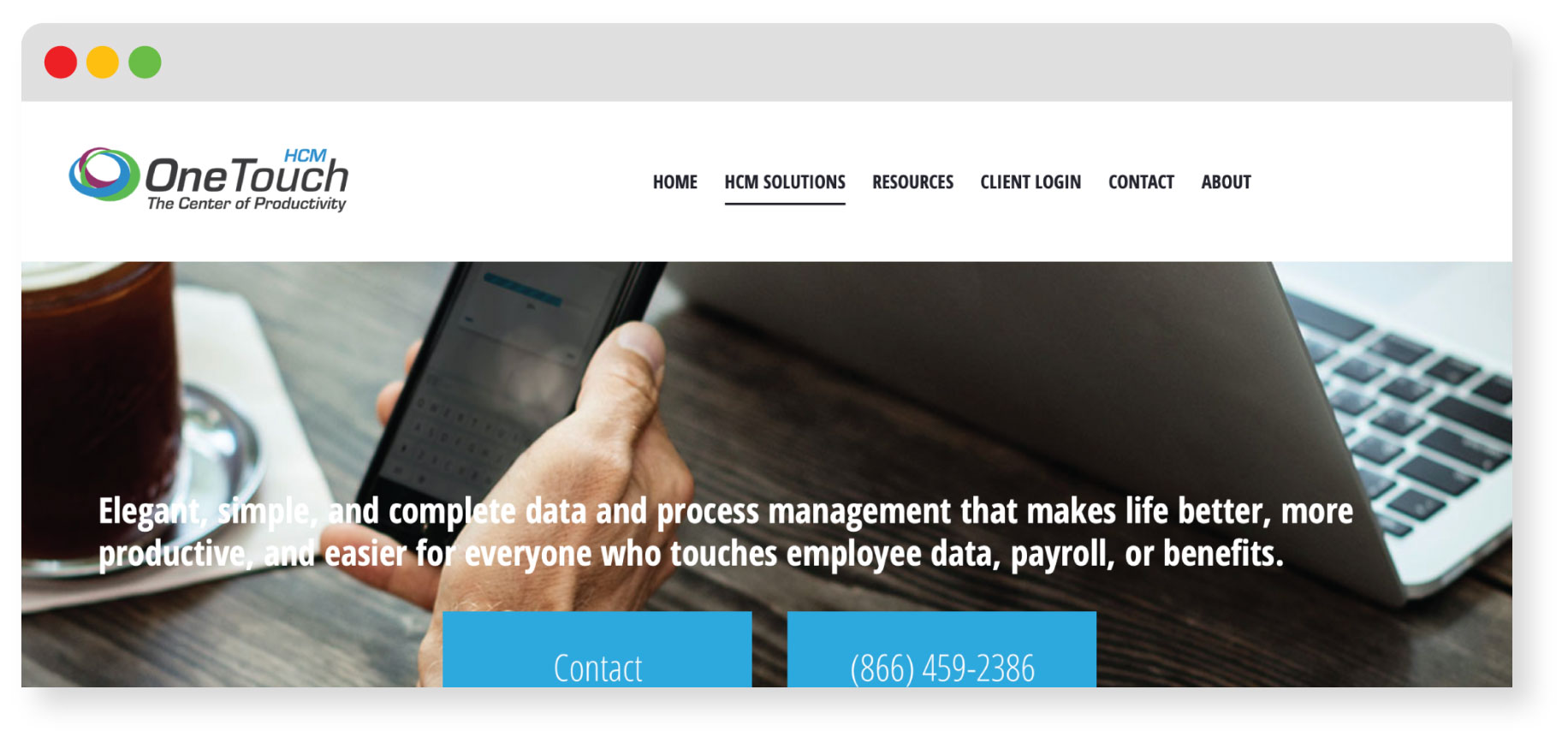
With every competitor using flat vector illustrations, OneTouch HCM wanted to use photography to focus on the end user, HR Managers. These images were combined with large, legible text and clear calls to action to guide the user. Whether they’re looking to gain support on an existing account or book a demo to see the product, the user’s journey is always the focus.

Branding
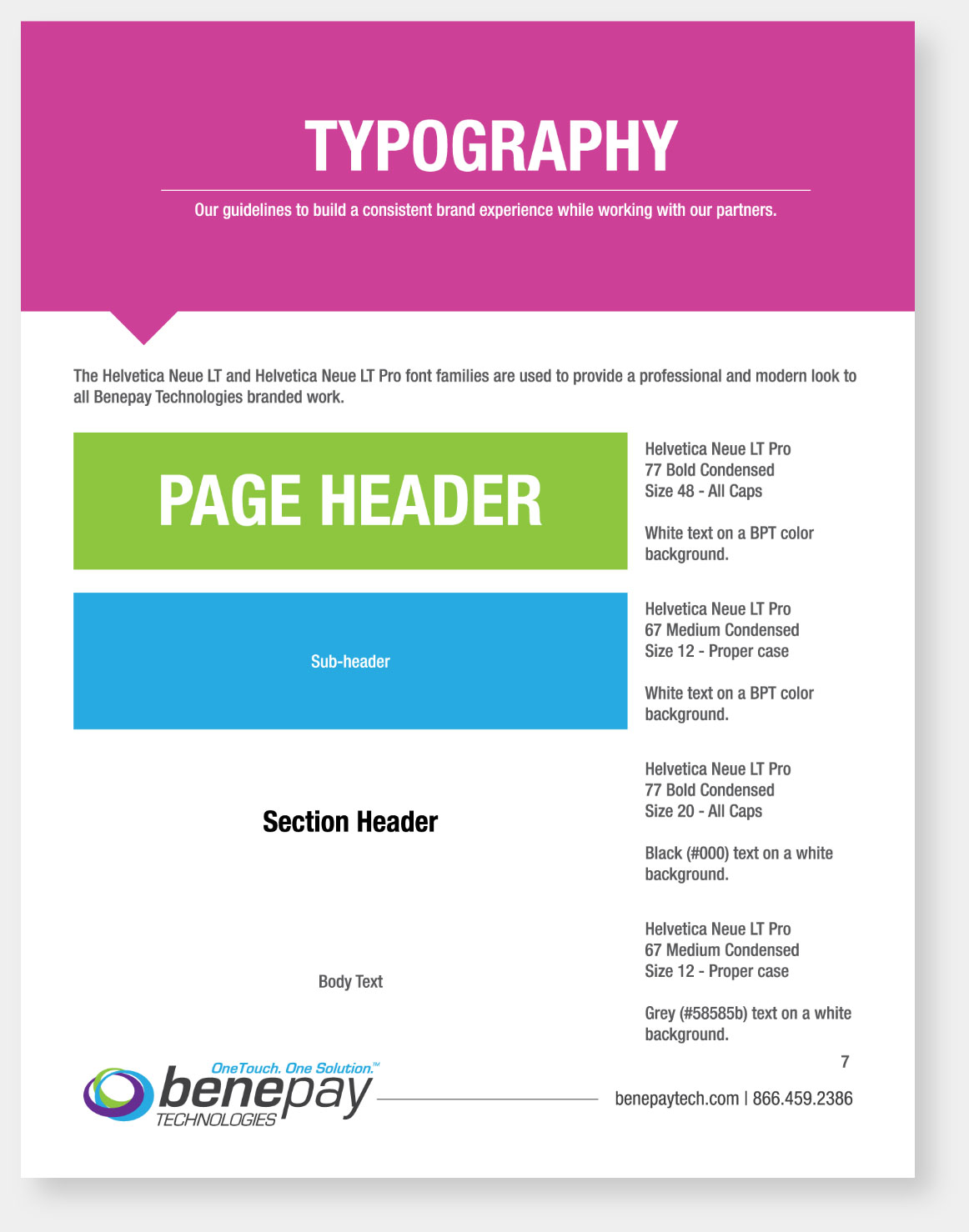
While OneTouch HCM had an existing logo, they did not have a completed brand guide. I was tasked with creating a branding guide along with type choices to be used across all print and digital platforms.

Copyright 2022 Trip Ulvila
